コーディングの基本はHTMLとCSS
皆さんが目指している“コーダー”という職業は、Webプランナーが定義し、WebデザイナーやWebライターがグラフィックとして形にしたWebサイトをパソコンに表示させる役割を担います。
仲間の仕事とパソコンを繋ぐ翻訳者のようなポジションです。
コーダーが行う翻訳作業を“コーディング”と言い、コーディングの際に用いる言語が「HTML」や「CSS」に該当します。

つまり、コーダーを目指すならば、コーディングに用いるHTMLとCSSの学習が欠かせません。
とはいえ、そもそもHTMLとCSSと言われても「一体何者だ?」という話です。
学習を始める前に、まずはそれぞれの特徴と役割を順番に確認していきましょう。
HTMLとは
「HTML(Hyper Text Markup Language)」は、文章を記述する言語です。正式名称の後半の単語に注目すると分かるように“マークアップ言語”とも呼ばれています。
マークアップ言語はプログラミング言語とは異なる存在ですが、Webサイトの制作やアプリケーションを開発する際には不可欠な言語です。
役割
HTMLの役割は「要素の配置」です。
Webページを作った経験がある人はご存じの通り、手が加えられていないWebサイトは真っ白なページで、まるで何も描かれていない絵画のキャンパスを彷彿とさせます。
画像を配置するにも、テキストを配置するにも、置かれるべき位置を決めて正確に表示されるようなルールが必要です。
そして、HTMLの記述にはルール取り決める役割があります。
- このテキストは見出し
- このテキストは本文
- この画像は本文の上
そのような整列のルールを作るのがHTMLの役割です。
CSSとは
「CSS(Cascading Style Sheets)」とは、Webページ全体の体裁を整えるための言語です。
単一で記述することはなく、CSS言語で作成したスタイルシートを適用させるためのHTMLとセットになって活用されています。
役割
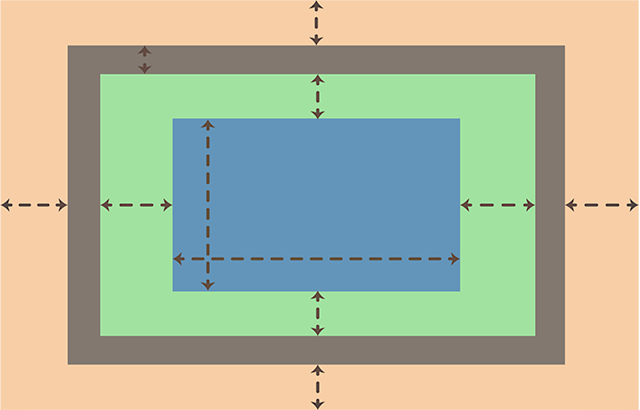
CSSの役割は「ページの装飾」です。文章や画像の役割を明確にするHTMLとは異なり、CSSで行われた記述は、HTMLで配置された文章のサイズやフォントの調整、画像の幅や高さを設定します。

HTMLだけを用いても、文字のサイズを変更し背景の色を変えることは可能です。
しかし、装飾まで指定するとHTML本来の“配置”という役割がぶれてしまいます。
そのため、装飾に特化したCSSの活用が求められるのです。
HTMLとCSSはセットでの学習が不可欠
HTMLとCSSは役割が異なる言語です。
どちらが欠けても視認性が悪く、ユーザーに優しくないサイトが完成してしまいます。
コーディングを武器にコーダーを目指すのならば、ぜひとも併せて学習することで、相乗効果を期待したいですね。